Unreal Engine Game Server Client Plugin
Check the Client SDK Documentation for more details on each of the SDK functions and how to run the SDK locally.
SDK Functionality
| Area | Action | Implemented |
|---|---|---|
| Lifecycle | Ready | ✔️ |
| Lifecycle | Health | ✔️ |
| Lifecycle | Reserve | ✔️ |
| Lifecycle | Allocate | ✔️ |
| Lifecycle | Shutdown | ✔️ |
| Configuration | GameServer | ✔️ |
| Configuration | Watch | ✔️ |
| Metadata | SetAnnotation | ✔️ |
| Metadata | SetLabel | ✔️ |
| Counters | GetCounterCount | ❌ |
| Counters | SetCounterCount | ❌ |
| Counters | IncrementCounter | ❌ |
| Counters | DecrementCounter | ❌ |
| Counters | SetCounterCapacity | ❌ |
| Counters | GetCounterCapacity | ❌ |
| Lists | AppendListValue | ❌ |
| Lists | DeleteListValue | ❌ |
| Lists | SetListCapacity | ❌ |
| Lists | GetListCapacity | ❌ |
| Lists | ListContains | ❌ |
| Lists | GetListLength | ❌ |
| Lists | GetListValues | ❌ |
| Player Tracking | GetConnectedPlayers | ✔️ |
| Player Tracking | GetPlayerCapacity | ✔️ |
| Player Tracking | GetPlayerCount | ✔️ |
| Player Tracking | IsPlayerConnected | ✔️ |
| Player Tracking | PlayerConnect | ✔️ |
| Player Tracking | PlayerDisconnect | ✔️ |
| Player Tracking | SetPlayerCapacity | ✔️ |
Additional methods have been added for ease of use (both of which are enabled by default):
- Connect
- will call
/gameservertill a succesful response is returned and then call/ready. - disabled by setting
bDisableAutoConnecttotrue. - An event is broadcast with the
GameServerdata once the/gameservercall succeeds.
- will call
- Health
- calls
/healthendpoint on supplied rate - enabled by default with 10 second rate
- disabled by default by setting
HealthRateSecondsto0.
- calls
Both of the above are automatically kicked off in the BeginPlay of the component.
Download
Download the source from the Releases Page or directly from GitHub.
Resources
Unreal is a game engine that is used by anyone from hobbyists all the way through to huge AAA Game Stuidos.
With this in mind there is a vast amount to learn to run a production game using Unreal, even before you get to learning how it integrates with Code Blind. If you want to kick the tires with a starter project you will probably be fine with one of the starter projects out of the box.
However as your Unreal/Code Blind project gets more advanced you will want to understand more about the engine itself and how it can be used to integrate with this project. There will be different ways of interacting via in Play In Editor (PIE) versus running as an actual dedicated game server packaged into a container.
There are few helpful links for latest Unreal Engine 5:
- UE5 Documentation Site
- UE5 Dedicated Servers
- useful guide to getting started with dedicated servers in Unreal
- UE5 Game Mode and Game State
- UE5 Game Mode API Reference
- useful for hooking up calls to Code Blind
- UE5 Game Session API Reference
- as above there are hooks in Game Session that can be used to call into Code Blind
- UE5 Building & Packaging Games
- only building out Unreal game servers / clients, will also need to package into a container
If you use Unreal Engine 4, There are few helpful links for it:
- UE4 Documentation Site
- UE4 Dedicated Servers
- UE4 Game Flow
- UE4 Game Mode
- UE4 Game Session
- UE4 Building & Packaging Games
Getting Started
This is a SDK inspired by the REST API to the Code Blind sidecars that allows engineers to communicate with the sidecar from either C++ or Blueprints.
Getting the Code
Easiest way to get this code is to clone the repository and drop the entire plugin folder into your own Plugins folder. This runs the plugin as a Project plugin rather than an engine plugin.
We could however turn this into a marketplace plugin that can be retrived from the marketplace directly into the UE editor.
Using C++ (UE5/UE4)
- Add Plugin (in your own
.uprojectfile)
"Plugins": [
{
"Enabled": true,
"Name": "Code Blind"
}
],
- Add Plugin (in your own
*.Build.cs)
PublicDependencyModuleNames.AddRange(
new[]
{
"Code Blind",
});
- Add component in header
#include "AgonesComponent.h"
UPROPERTY(EditAnywhere, BlueprintReadWrite)
UAgonesComponent* AgonesSDK;
- Initialize component in GameMode
#include "AgonesComponent.h"
#include "Classes.h"
ATestGameMode::ATestGameMode()
{
AgonesSDK = CreateDefaultSubobject<UAgonesComponent>(TEXT("AgonesSDK"));
}
- Use the Code Blind component to call PlayerReady
void APlatformGameSession::PostLogin(APlayerController* NewPlayer)
{
// Empty brances are for callbacks on success and errror.
AgonesSDK->PlayerConnect("netspeak-player", {}, {});
}
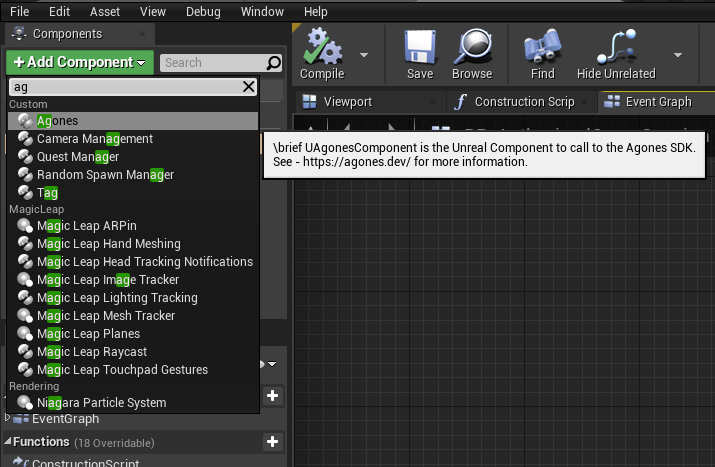
Using Blueprints (UE5)
Add Component to your Blueprint GameMode

This will automatically call
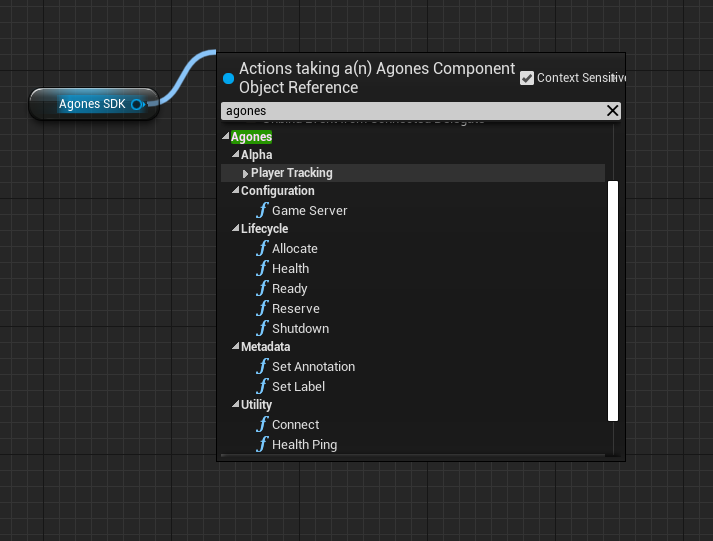
/healthevery 10 seconds and once/gameservercalls are succesful it will call/ready.Accessing other functionality of Code Blind can be done via adding a node in Blueprints.

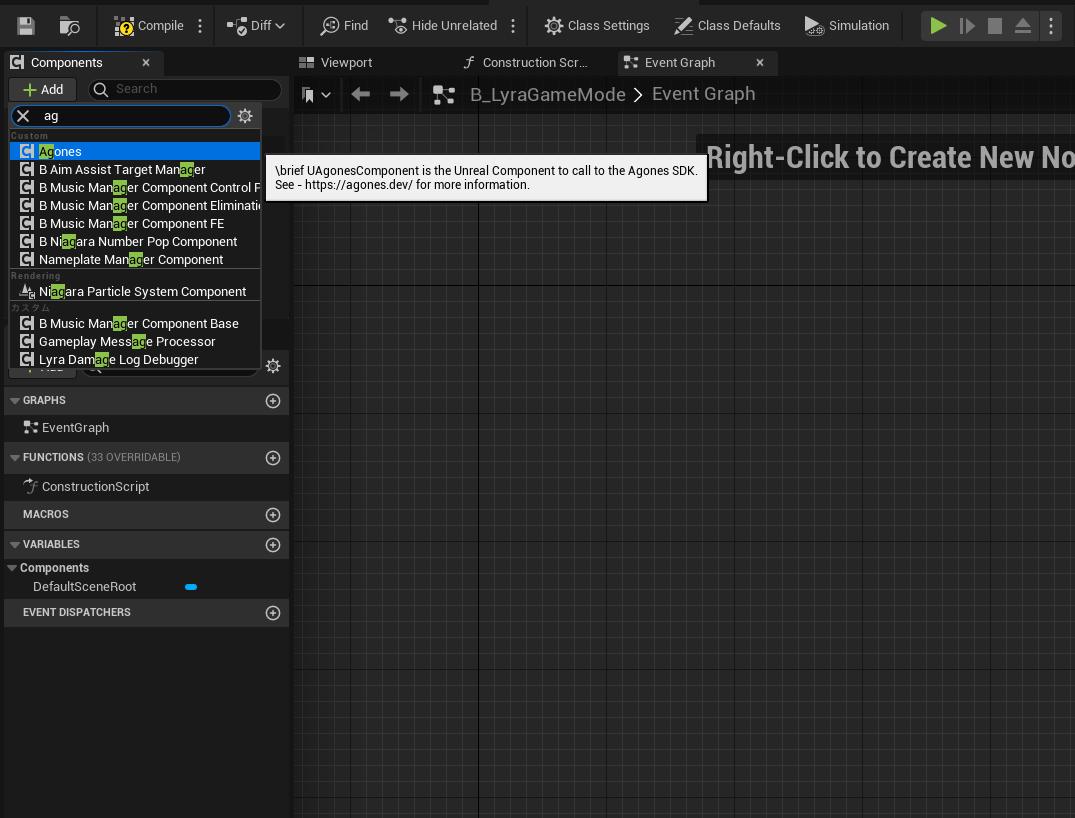
Using Blueprints (UE4)
Add Component to your Blueprint GameMode

This will automatically call
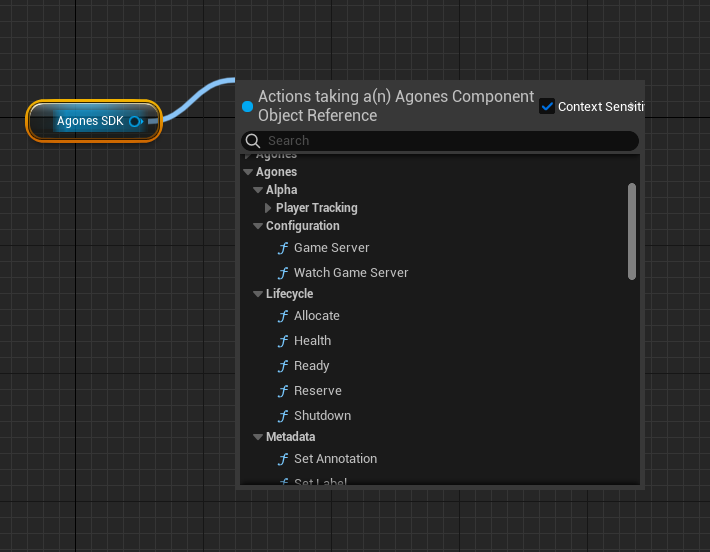
/healthevery 10 seconds and once/gameservercalls are succesful it will call/ready.Accessing other functionality of Code Blind can be done via adding a node in Blueprints.

Configuration Options
A number of options can be altered via config files in Unreal these are supplied via Game configuration eg. DefaultGame.ini.
[/Script/Code Blind.AgonesComponent]
HttpPort=1337
HealthRateSeconds=5.0
bDisableAutoConnect=true
Unreal Hooks
Within the Unreal GameMode and GameSession exist a number of useful existing funtions that can be used to fit in with making calls out to Code Blind.
A few examples are:
RegisterServerto callSetLabel,SetPlayerCapacityPostLoginto callPlayerConnectNotifyLogoutto callPlayerDisconnect
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.
Last modified February 28, 2024: initial publish (7818be8)